Model-View-Controller (MVC) is probably one of the most talked about acronyms in the web programming world in recent years. The MVC pattern is widely used in program development with programming languages including Java, Smalltalk, PHP, C, C++, Ruby on Rails, Django, ASP.NET MVC, Express, and others. This pattern facilitates code reuse and significantly reduces the time taken to develop applications with user interfaces. Let’s see why it has become so popular.
HISTORY
MVC was originally described in terms of a design pattern for use with Smalltalk by Trygve Reenskaug in 1979. His paper was published under the title “Applications Programming in Smalltalk-80. How to use Model-View-Controller” and paved the groundwork for most future MVC implementations.What Reenskaug was trying to accomplish is to solve the problem of representing (modeling) complex real-world systems such as “the design and construction of a major bridge, a power station or a shipyard. His goal was to reduce the overall complexity so that these real-world systems d could be more easily modeled in a computer application.

WHAT IS MVC?
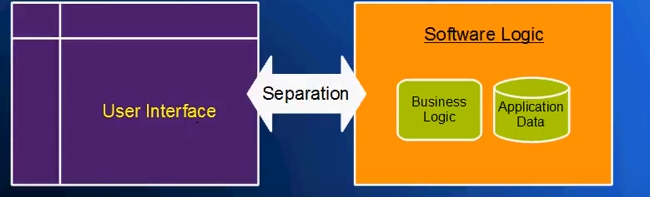
MVC or Model-View-Controller is a software architecture or design pattern, that is used in software engineering to separate the logic of your application from the display or presentation and also promote code usability. In olden days developers used to write down the code to accomplish all the activities in a single file or in one single procedure or sequence. However, while developing large applications, the entire code base turned complex leading to structural and maintenance issues and distortion in application functionality.
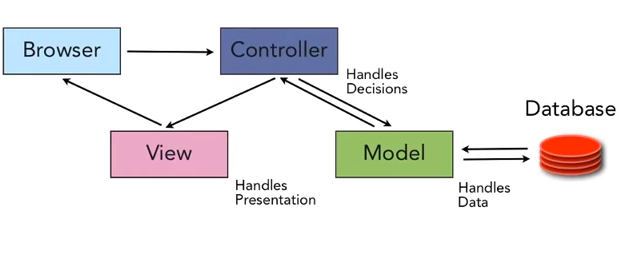
To solve this problem, and to decouple all functionalities, the MVC architecture divides the application into 3 logical sections or layers:
Model – Encapsulates the Software logic consisting of business rules and application data. This is the area where the entire business problem is defined and resolved, independent of the user interface. This model directly manages the data and business logic of the application. Do note that the Model does NOT depend on the Controller or the View.
View – It is the output representation of information in simple ways. . The View layer presents data to the user in any supported format and layout. Multiple views of the same UI is possible based on the type of information request.
Controller – The Controller handles communication between Users and Model. This layer accepts inputs and converts it into commands for the model (for execution of business logic) and / or view (UI). In other words it receives user requests and calls appropriate resources to carry them out.

Let’s understand MVC through a simple example: Logging onto a Facebook account
- Step1: The user supplies inputs (username & password) to the Controller via the View
- Step2: Controller needs to check if it can find the user in the Facebook directory of users. The Model is where the User directory or data lives.
- Step3: If the Controller finds the username, it will proceed to authenticate the password. If invalid it will display an error message
- Step 4: If login credentials are valid, the Controller requests for the login page from the Model and this information is resultantly displayed in the View
Let’s take another example: An e-commerce application. Let’s assume there is a module by the name “Shopping Cart”
- Model – This layer will fetch the cart details by connecting with different modules like finance, inventory, database etc
- Controller – The Controller layer will always redirect the user to his/her cart credentials
- View – The View layer will display data from the cart in supported format and layout
ADVANTAGES OF MVC
The most obvious advantage using MVC is a clear separation of presentation and Application logic.
The model layer returns the same data irrespective of whether the request comes from desktop, mobile, or other devices. The only difference being the controller will choose a different view to render them using an appropriate format or layout.
Apart from isolating the view from the business logic, the M-V-C framework reduces complexity for developers modeling an information system, especially when designing large applications. The code is much more structured and therefore easier to maintain, test and reuse.
