Swipe-to-delete is an amazing user interface technique. This feature allows you to save space for rest of the design elements as well as improve the user experience. It is also commonly found in the iOS messaging app, WhatsApp or in any of the recent updates in Gmail. To explain this feature in AngularJS, we will be using a simple app. Although not a full-fledged application, nevertheless this will give you a basic idea of how this feature works.
The App uses the ng-touch directive of AngularJS. The ngTouch module provides touch events and other helpers for touch-enabled devices. ngTouch provides two swipe directives. The ngSwipeLeft directive detects when an element is swiped from the right to the left, while the ngSwipeRight directive detects when an element is swiped from the left to the right.
These directives allow us to capture user swipes- either left or right across the screen. They are also useful in situations where we want users to swipe through a photo gallery photo or through a new portion of our app.
WHAT THE APP DOES:
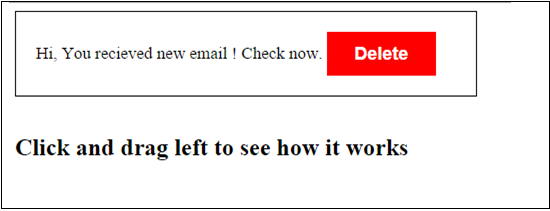
This app allows you to delete a simple line of text by clicking and dragging the selected line of text to the left and clicking DELETE. You can also revert and change the line back to its original state by swiping to the right.

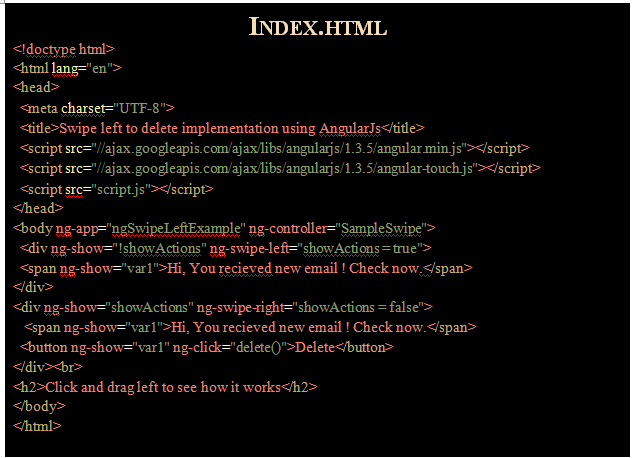
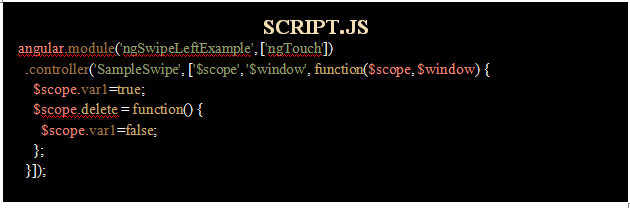
The Angular code that does the magic……

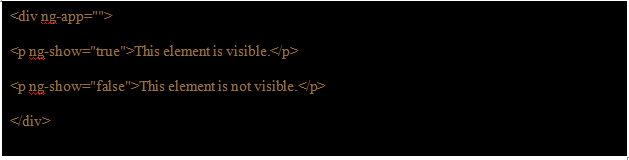
EXPLANATION: In the HTML code, we create two
Note: The ‘DELETE’ button will only be displayed when the user swipes to the left. When the application is launched, the first

SCENARIO:
CASE 1: WHEN A USER SWIPES FROM RIGHT TO LEFT
- ngSwipeLeft directive detects this movement
- ngShow property is set to ‘TRUE’
- DELETE button is displayed (see below)

CASE 2: WHEN A USER SWIPES FROM LEFT TO RIGHT
- ngSwipeRight directive detects this movement
- ngShow property is set to ‘FALSE’
- DELETE button is hidden

CASE 3: WHEN A USER CLICKS THE DELETE BUTTON
ngShow property is set to FALSE The line of text is deleted

RUNNING THE CODE
Download code from https://github.com/codeforgeek/swipe-to-delete/archive/master.zip
Serve it using any web server. However do not run it locally, instead use XAMPP or Node.js web server links
Live Demo http://demo.codeforgeek.com/swipe-to-delete/
Source Code https://github.com/codeforgeek/swipe-to-delete/archive/master.zip
CONCLUSION
Swipe to perform operation is good for touch optimized devices. This piece of code is not for production purposes. You can however grab the code from Github, apply relevant changes and add it to your site. In case you wish to share your experience on working with these directives or on this post, please leave your comments in the section below.
